OS : Windows 8 64 Bit
Platform : Microsoft Visual Studio Professional 2013
Project : ASP.NET MVC 4 웹 응용 프로그램 (EMPTY 셋팅)
DBMS : no need
My mental state : not good
The reliability of this article : Low
MVC에서 V를 담당하는 애를 만나봐야겠군.
아! 넌 View니깐 일단 보여주는 역할을 하는 녀석이겠군.
그럼 외모 담당? 오호 좋은데!!
...
...
...
자 공부하자. Here we go!
우선 뷰를 보려고 하는 목적이니깐.
controller에서 코딩을 확인하고,
그렇지 원래 ActionResult 이라고 디폴트로 생성되어 있었으니깐 그렇게 해주고,
뷰를 추가해주면 되는거겠지?
난 controller를 추가하는 방법을 잊어버리지 않았지 ㅎㅎㅎ
그럼 뷰도 추가해볼까.
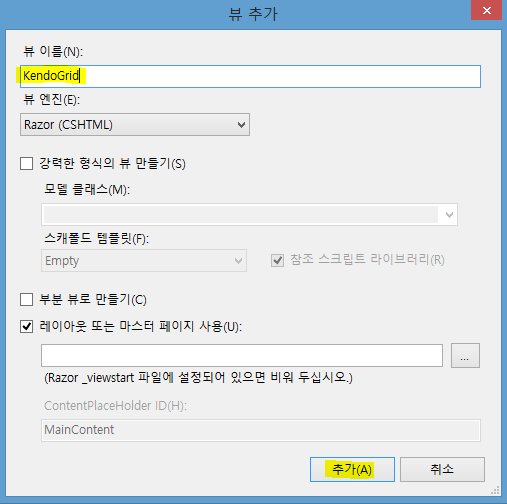
controller를 추가할 때처럼 views에다가 마우스를 대고 오른쪽 클릭 추가에서 뷰를 선택
뷰 이름을 켄두그리드 너로 정했어.
자 그럼 이름도 만들어주었으니 추가 버튼 눌러주고.
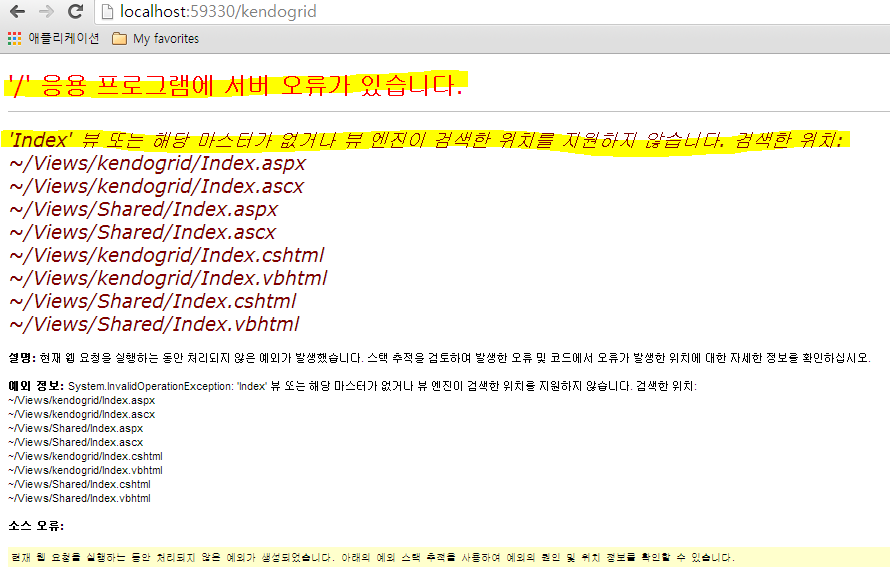
실행~
...
...
...
그래 역시 너도 쉬운 애는 아니였구나. ㅜㅜ
내가 더 노력할게 흑흑.
...
...
...
뷰를 만들기 위해서는 이렇게 해야되는군.
우선 노란색이 칠해진 부분에서 오른쪽 마우스를 눌러야지만 뷰 추가가 보인다.
너 은근히 까다롭다?
아! 그러고보니 해당 Public 마다 뷰를 추가해야 되서 그러는거야?
controller에서는 서로의 역할이 다르게 구분되거나 수행하는 로직이 달라서?
헐 미안해 그런거라면 내가 오해했어 미안해.
넌 좋은 녀석인것 같애.
...
...
...
뷰 추가 창이 뜨면서 뷰 이름란에 Index라고 public과 같은 이름이 이미 적혀져 있네.
흠. Index를 다른 이름으로 고쳐버리면 어떻게 되는거지.
나중에 한번 테스트해봐야 겠다.
일단은 추가 버튼을 살포시 눌러주고
생성된 Index.cshtml 파일에 내가 적고 싶은 내용을 적어주는거지.
자 그럼. 실행 Here we go!
...
...
...
너 괜찮은 애구나.
더 보여줄거 없냐?
...
...
...
뭐 이런 기능도 있구나.
...
...
...
음 이제 좀 있어 보이는 welcome이라면 기능적으로 기대해볼만 하겠지?
우선 welcome도 코딩을 고치고, 그담에는 만들어보자.
역시나 노란색이 칠해진 부분에 오른쪽 마우스를 클릭해야지만 뷰 추가가 보인다.
나머지는 똑같고 추가 버튼을 살포시 눌러보면.
흠. 똑같이 welcome.cshtml 파일이 생기고 그 파일에 코딩을 하면.
우선 <ui><li>같은거야 마크업 언어니깐 공부 열심히 해야되고, @는...
C# 윈폼 프로그램같은거 할때 @는 @"aaa/#"(string 문자열)처럼 문자열 앞에 붙어서 문자열에 있는 특수문자를 사용할 수 있도록 하는 목적이였던거로 기억하는데.
뭐 웹페이지에 C#개발요소를 사용할 수 있게 하는 목적이다...라는 형식으로 @를 붙인건가?
뭐 다 이유가 있겠지.
...
...
...
그래 난 한살 그리고 한살 또 한살 그렇게 나이만 먹고 있는...
갑자기 우울해졌다.
뷰는 여기까지.
흠. Index를 다른 이름으로 고쳐버리면 어떻게 되는거지.
나중에 한번 테스트해봐야 겠다.
일단은 추가 버튼을 살포시 눌러주고
생성된 Index.cshtml 파일에 내가 적고 싶은 내용을 적어주는거지.
자 그럼. 실행 Here we go!
...
...
...
너 괜찮은 애구나.
더 보여줄거 없냐?
...
...
...
뭐 이런 기능도 있구나.
...
...
...
음 이제 좀 있어 보이는 welcome이라면 기능적으로 기대해볼만 하겠지?
우선 welcome도 코딩을 고치고, 그담에는 만들어보자.
역시나 노란색이 칠해진 부분에 오른쪽 마우스를 클릭해야지만 뷰 추가가 보인다.
나머지는 똑같고 추가 버튼을 살포시 눌러보면.
우선 <ui><li>같은거야 마크업 언어니깐 공부 열심히 해야되고, @는...
C# 윈폼 프로그램같은거 할때 @는 @"aaa/#"(string 문자열)처럼 문자열 앞에 붙어서 문자열에 있는 특수문자를 사용할 수 있도록 하는 목적이였던거로 기억하는데.
뭐 웹페이지에 C#개발요소를 사용할 수 있게 하는 목적이다...라는 형식으로 @를 붙인건가?
뭐 다 이유가 있겠지.
...
...
...
그래 난 한살 그리고 한살 또 한살 그렇게 나이만 먹고 있는...
갑자기 우울해졌다.
뷰는 여기까지.












댓글 없음:
댓글 쓰기